Messaging
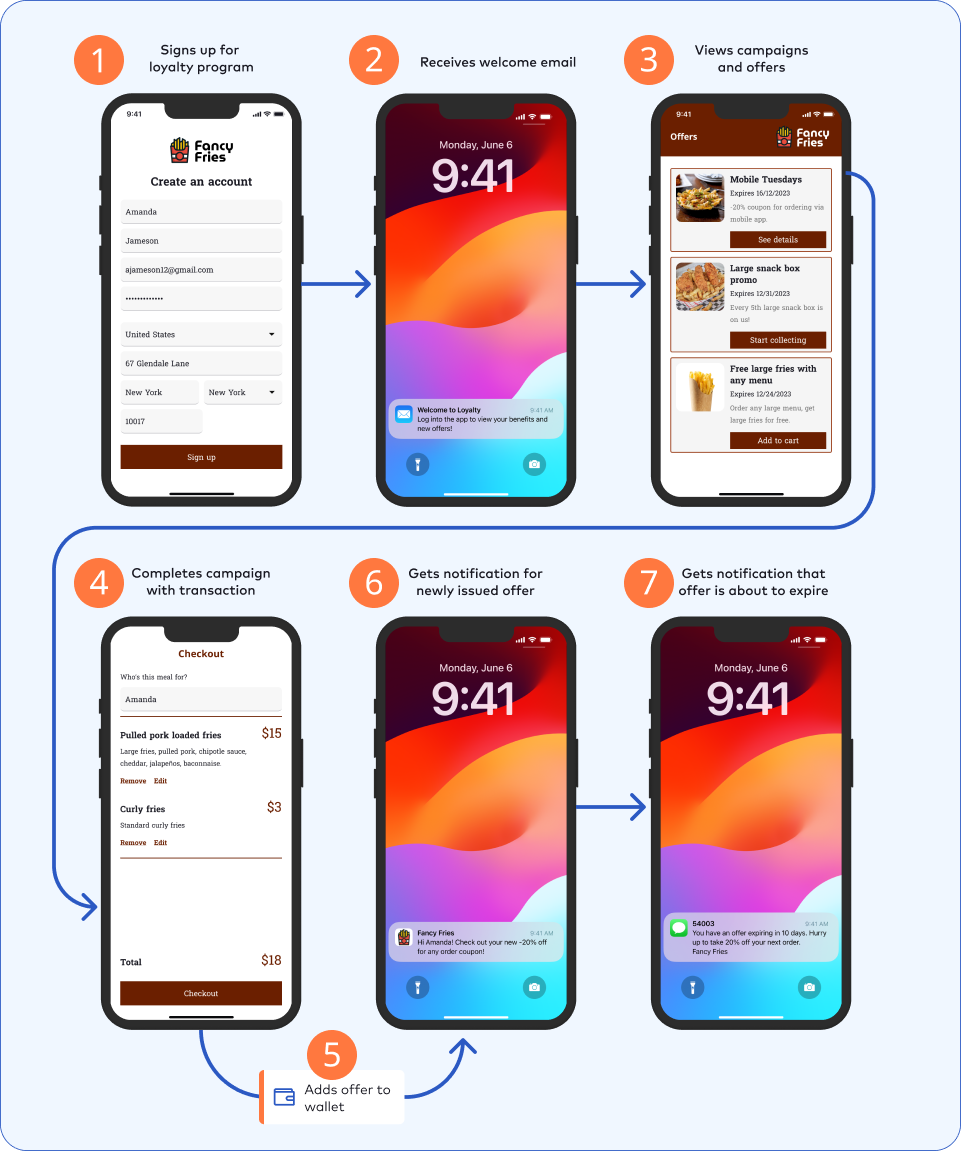
This implementation example features a new customer who signs up for a loyalty program and then, after some exploration, completes a campaign by making a transaction. Underlying this activity is a series of messaging events that are designed to engage the customer.
Customer Experience
First, the customer signs up for the Fancy Fries loyalty program which generates a welcome email. Now, a part of the loyalty program, the customer, Amanda, can then access the campaigns and offers available to her. These include a 20% of Mobile Tuesdays coupon, as well as promotions for a snack box or large fries, as shown in step 3.

The customer selects and completes a campaign with a corresponding transaction that purchases two kinds of french fries for $18: one for pulled pork and one for curly fries. SessionM then sends two kinds of push notifications to the customer, which are displayed in steps 6 and 7:
-
Notification of a specific offer's issuance.
-
Notification of a specific offer's expiration (10 days),
Note that once the offer is issued, SessionM adds it to the customer's wallet, as shown in step 5.
APIs Enabling Customer Experience
While the sequence above centers primarily on the customer's focus, each step along the way is enabled by a corresponding API that requires a specific endpoint. The endpoints that implement the mobile app screens above are available in several SessionM APIs.
Example Screen
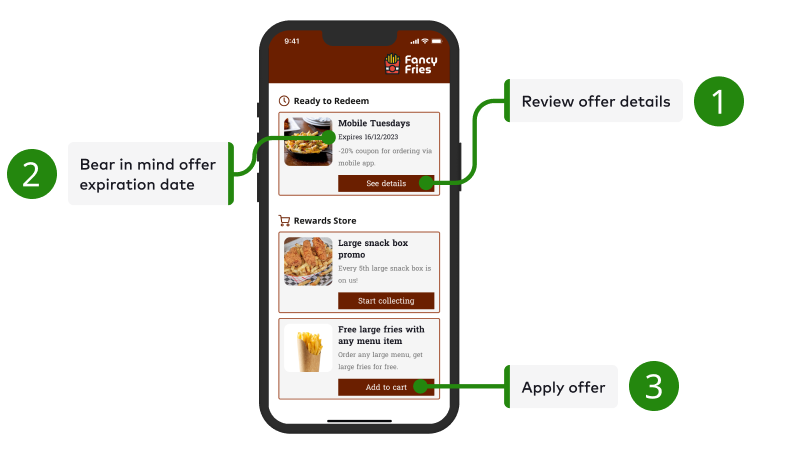
Consider one screen typical of a mobile app implemented with the platform: The customers offers page for the Fancy Fries QSR. In this implementation, the page is divided in two parts: "Ready to Redeem" and "Rewards Store." The offers displaying in the Ready to Redeem section are those that the customer has acquired; while those in the bottom Rewards Store section are available to the customer should they decide to purchase them.
Each offer is named and described with a short blurb on the type of discount being offered, including its expiration date. The page also provides each offer with a button that allows a customer to take action on the offer they want, such as getting more information on the offer or actually adding the offer to the cart for purchase.

As evident in the sample screen above, each page built with the SMP presents opportunities to the customer who is navigating a mobile app. Pages can offer customers a few different categories of interaction with the platform's data, including data to display, games to play and actions to take. The following table describes the endpoint and the response object fields related to each component of the mobile app that's been implemented:
| Callout | Description | Supporting API Routes | Response Object and Field |
| 1 | Review offer details. | /api/2.0/offers/get_user_offers |
user_offers.name user_offers.description |
| 2 | Bear in mind offer expiration date. | /api/2.0/offers/get_user_offers | user_offers.redemption_end_date |
| 3 | Apply offer. | /api/2.0/offers/get_user_offers |
user_offers.id |